This is a demo store. No orders will be fulfilled.
Style Guide Sliders
Sliders
margin: 0px;
width: 100%;
display: inline-block;
Images are background images with settings for min-height
Settings for arrows/transitions/autoplay
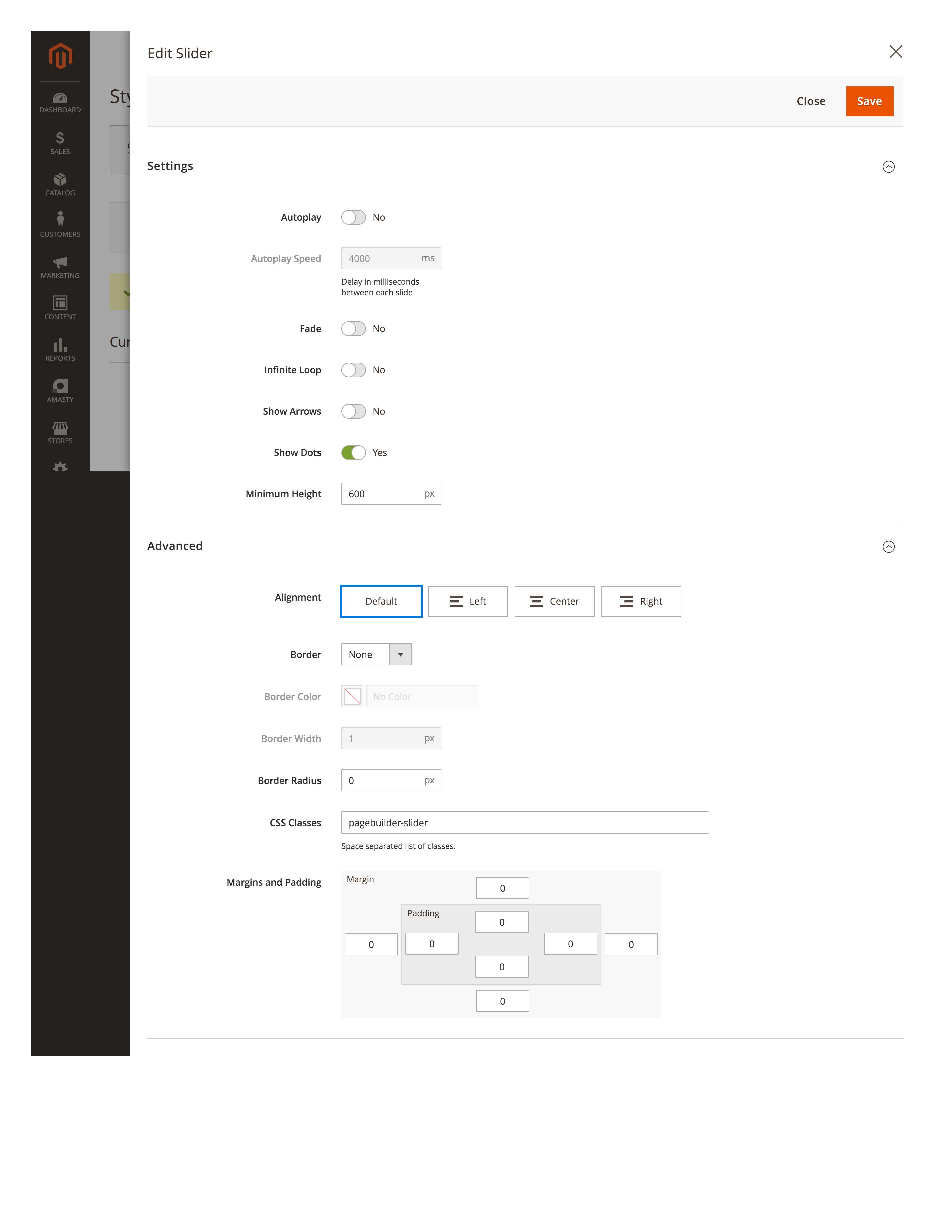
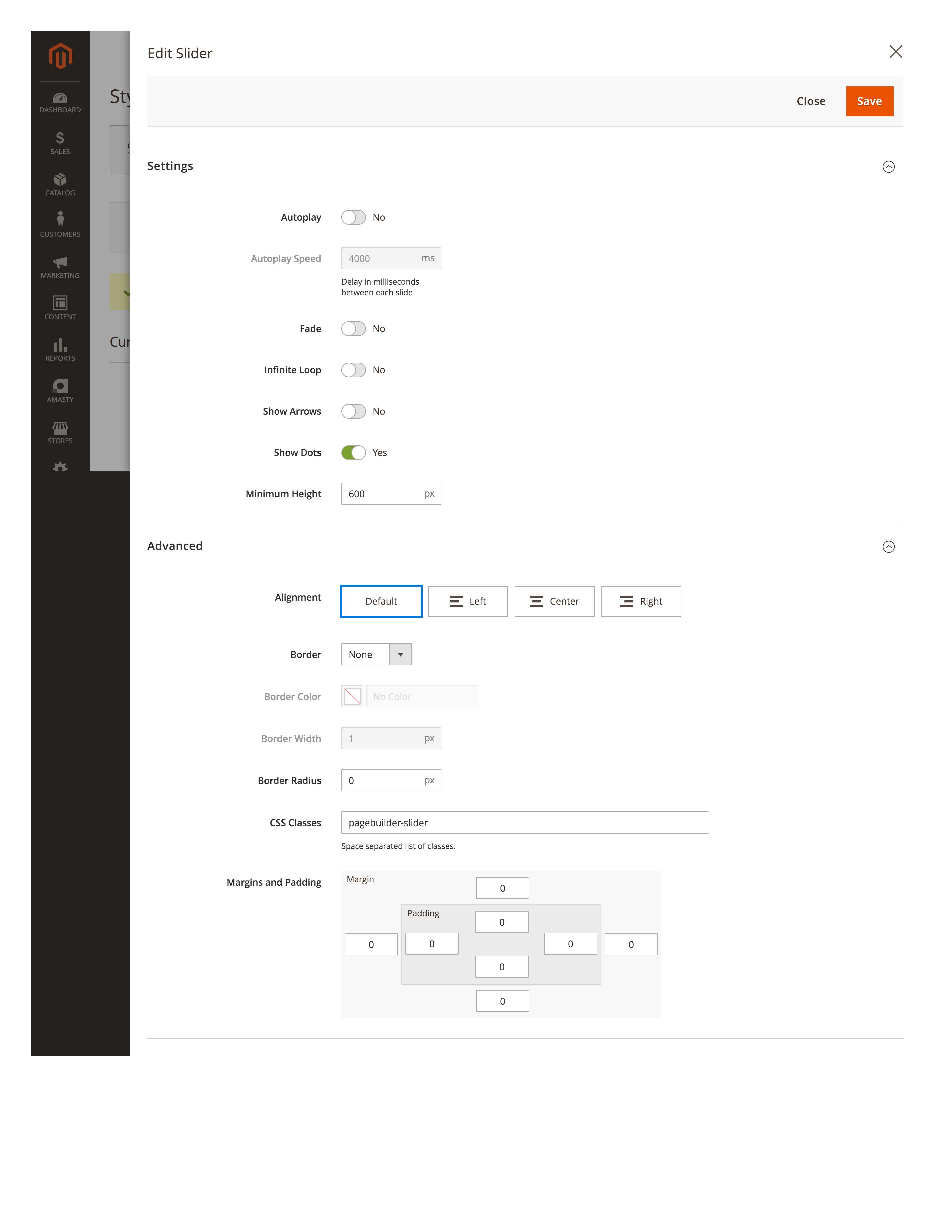
Slider Options


Each slider has this set of options to choose from.
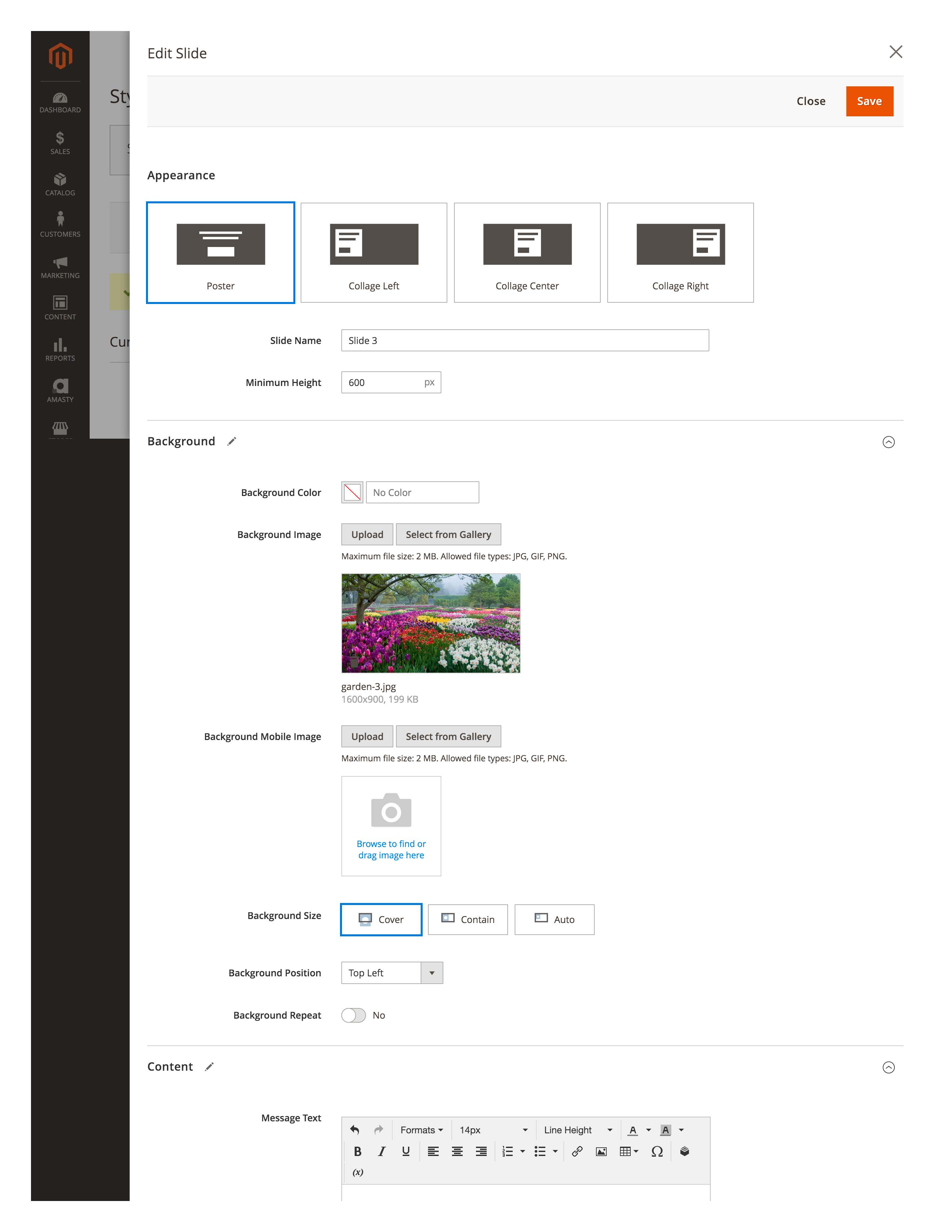
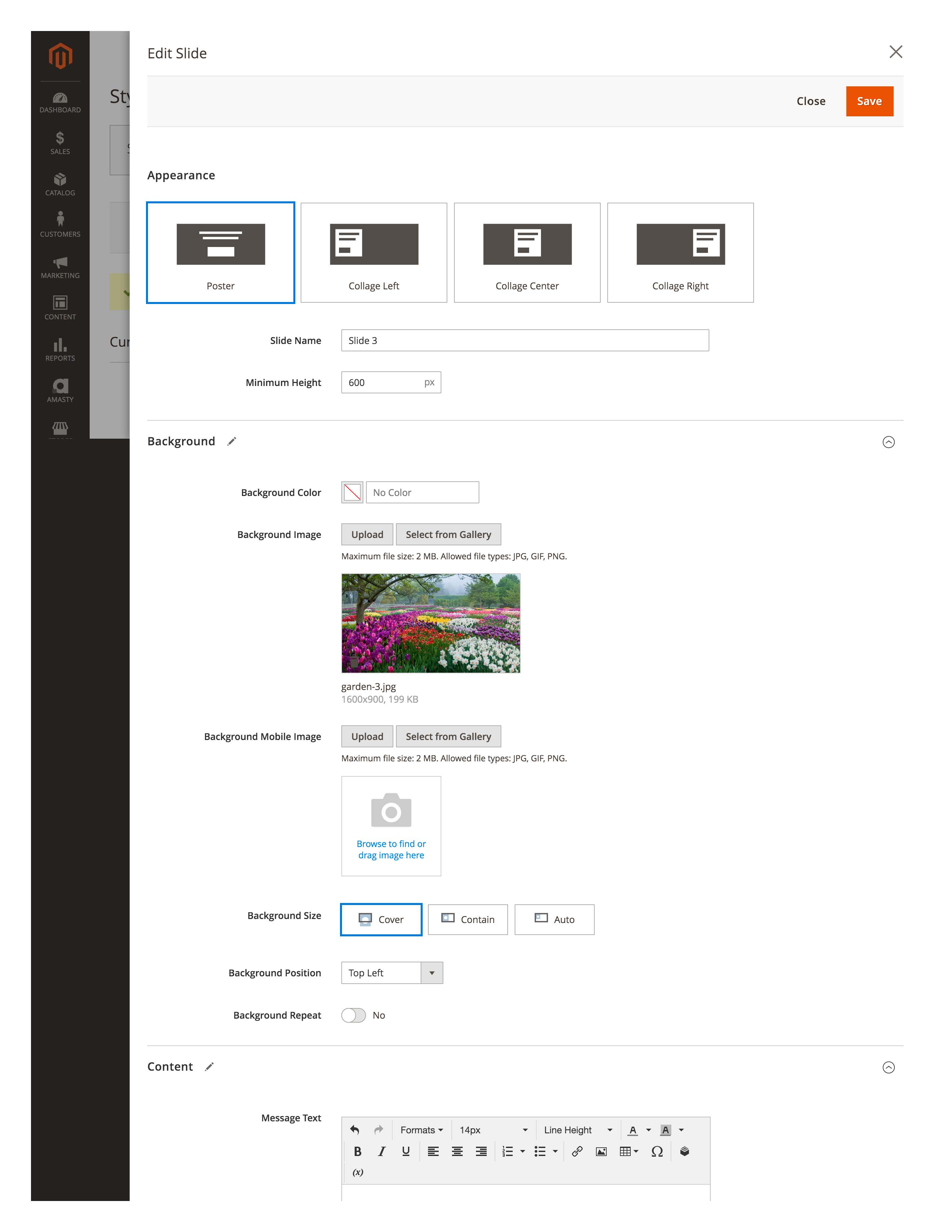
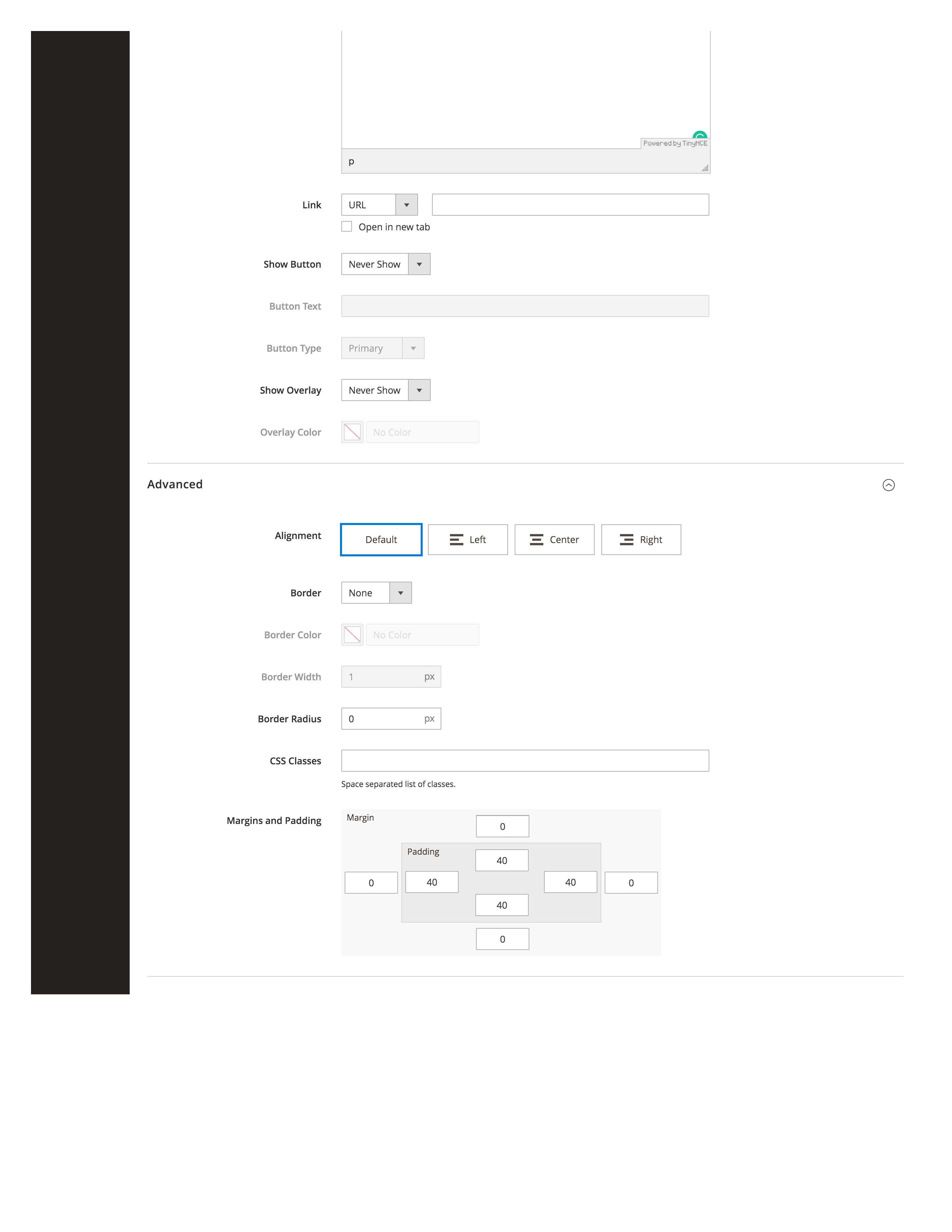
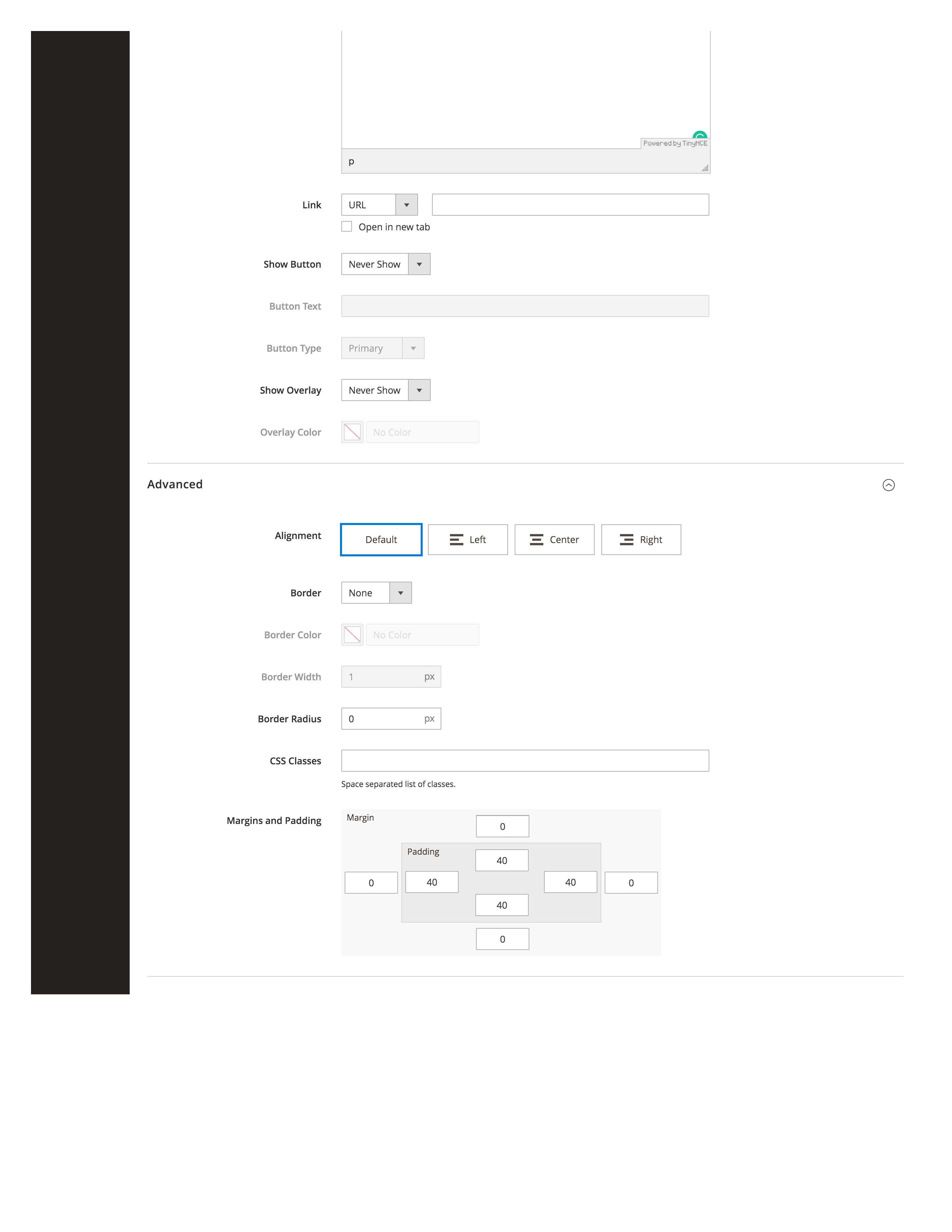
Slider Options




Each slide has this set of options to choose from.